Web Chat
Umožňuje komunikaci s návštěvníky vašich webových stránek v reálném čase. Díky okamžitým reakcím, pomocí živého rozhovoru, tak zvýšíte spokojenost vašich zákazníků.
Základní charakteristiky chatu integrovaného do ticketingu
- Operátor chatu může obsluhovat chat přímo z prostředí ticketingu.
- Operátoři si mohou mezi sebou chat předat.
- Po ukončení chatu může operátor jednoduše vytvořit ticket s náhledem chatové konverzace a dále pokračovat v komunikaci se zákazníkem např. e-mailem či telefonicky z ticketu.
- Operátor může v chatu využít předpřipravených odpovědí pro úsporu práce.
- Je zde možnost nastavit automatizační úlohy - např. zákazník je na webu déle než minutu, objeví se mu nabídka rady/pomoci.
- Jsou-li operátoři offline, může zákazník nechat vzkaz, ze kterého se automaticky vytvoří ticket.
- Manažer má pro řízení k dispozici množství dashboardů, díky kterým získá přehled o tom, jak je chat operátory obsluhován.
Vytvoření nového chatu
V Ticketingu lze vytvořit v Administraci v modulu Chat neomezené množství unikátních chatových profilů. Každý vytvořený chatový profil má vlastní nastavení, vzhled, operátory, připravené odpovědi atp.
- V administraci ticketingu klikněte na položku Chat.
- Zobrazí se seznam existujících chatových profilů.
- Klikněte na tlačítko + Nový.
- Vyberte typ chatu:
Externí chat
- chat je určený pro vložení do (externí) webové stránky
Interní chat
- chat je zobrazen pouze na stránce vaší ticketovací aplikace
Zobrazí se nová stránka s formulářem pro vytvoření nového chatu:
Název
- Vlastní pojmenování chatu pro snadnou orientaci v administraci.
Následuje popis k jednotlivých záložkám.
Vzhled
- Barva pozadí
- Barva textu
- Barva ohraničení chat okna (ohraničení otevřeného chatovacího okna)
- Barva ohraničení chat tlačítka
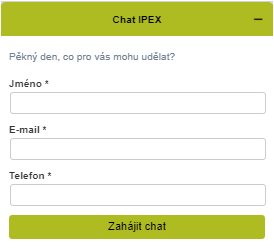
- Barva tlačítka (barva tlačítka pro zahájení chatu - viz dole tlačítko Zahájit chat, tlačítko je zobrazeno pouze, pokud je aktivní formulář).
- Barva fontu tlačítka (barva fontu tlačítka pro zahájení chatu - viz dole tlačítko Zahájit chat, tlačítko je zobrazeno pouze, pokud je aktivní formulář).
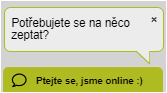
- Barva ohraničení chat bubliny, Barva pozadí chat bubliny, Barva textu chat bubliny (viz Chat bublina: Potřebujete se na něco zeptat?)
- Barva pozadí zprávy operátora, Barva textu zprávy operátora
- Barva pozadí zprávy hosta, Barva textu zprávy hosta
- Zaoblení rohů
- Velikost chat okna
Volba pro určení velikosti chat okna na stránce pro návštěvníka.
- Malé
- Střední
- Velké
- Pozice na webové stránce
Volba pro určení zobrazení pozice chatu na webových stránkách.
- Vlevo dole
- Vpravo dole
- Vlevo na straně
- Vpravo na straně
- Styl zobrazení
Způsob zobrazení chat tlačítka na stránce:
Klasický styl
Kompaktní styl
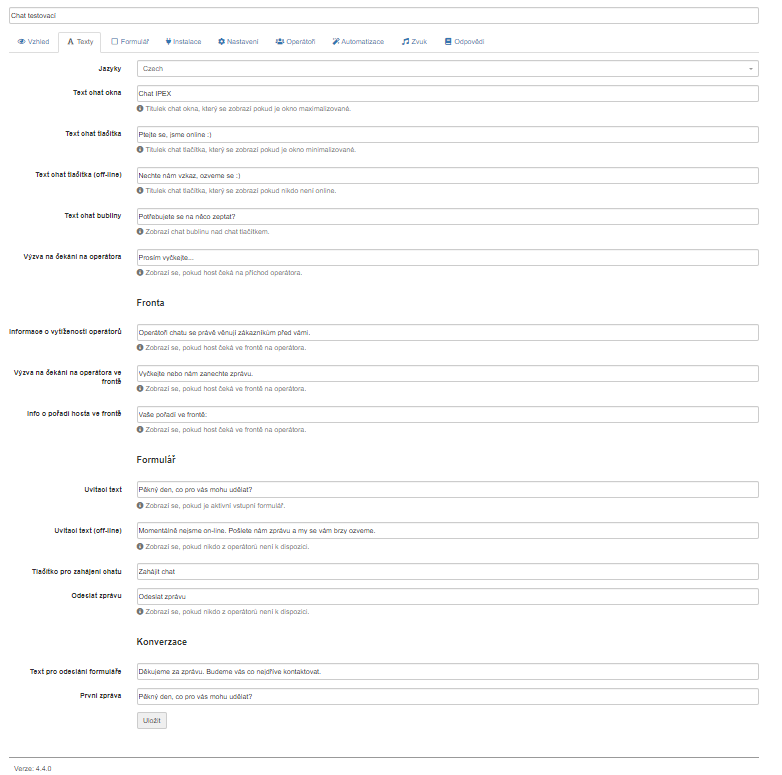
Texty
- Texty, které se zobrazují návštěvníkům chatu na vašich stránkách.
- Pro každý jazyk je možné doplnit vlastní texty.
- Na webových stránkách se jazyk textů určuje dle jazyka webového prohlížeče.
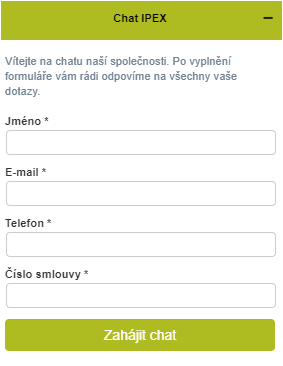
Formulář
Formulář před zahájením chatu
- Před zahájením chatu je možné vyžadovat po návštěvníkovi vyplnění formuláře a získat tak informace, které mohou následně operátorům ulehčit řešení nebo lépe identifikovat návštěvníka.
- Vstupní formulář obsahuje systémová pole: jméno, email a telefon.
- Obsah systémových polí je možné využít například pro vytvoření nového tiketu z chatu.
- Kliknutím na ikonu nastavení () je možné systémové pole zakázat nebo označit jako povinné pro vyplnění.
- Vstupní formulář je možné rozšířit o vlastní pole typu Text a Zatrhávací pole.
Odeslat email o zmeškaném chatu
- V případě, že návštěvník vyplní formulář a následně není obsloužený žádným operátorem a z chatu odejde, je možné nastavit e-mailovou notifikaci, která odešle vyplněný formulář na e-mail. Návštěvníka je tak možné zpětně kontaktovat.
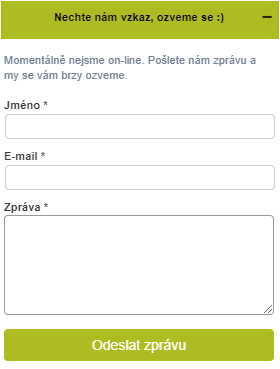
Off-line formulář
- V případě, že není nikdo z operátorů chatu přítomen, je možné zobrazit návštěvníkům chatu kontaktní formulář pro možnost pozdějšího zkontaktování.
- Vyplněný formulář je možné odeslat na e-mail nebo automaticky založit nový požadavek v ticketovacím systému.
Instalace
Skript do webové stránky
- Pro fungování chatu je nutné vložit vygenerovaný script do vašich webových stránek. Vygenerovaný script je nutné vložit mezi tagy <head> a </head>. Pokud není script vygenerovaný, je nutné nejprve chat uložit.
Odkaz na chat
- Pro testování chatu je možné překopírovat vygenerovaný odkaz do nové záložky prohlížeče. Po otevření odkazu dojde k vygenerování zkušební stránky včetně scriptu, který je potřeba pro provoz chatu.
Nastavení
- Chat bublina je volitelný prvek, který může pomoci upoutat pozornost návštěvníka stránek, kde je chat umístěný.
- Vzhled a obsah bubliny je možné upravit (viz v sekci Vzhled a Texty).
Operátoři
- operátor chatu - uživatel ticketingu v roli Operátor, může být členem operátorské skupiny
- každý chatový profil může mít jiné operátory/operátorské skupiny
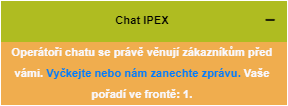
Maximální počet chatů (fronta)
- Nastavení, které určuje počet chatů, které může operátor chatu současně vyřizovat.
- Pokud je nastaven maximální počet chatů a operátoři chatu jsou vytížení, je návštěvníkům zobrazena informace o jejich pořadí ve frontě - informace, které jsou návštěvníkům zobrazeny lze upravit (více v sekci Texty).
Automatizace
- Automatizace pomáhají navázat komunikaci mezi návštěvníkem stránek a operátorem pomocí zpráv, které jsou ve správnou chvíli zobrazeny návštěvníkovi stránek s aktivním chatem.
- Automatická zpráva se odešle návštěvníkům webu podle stanovených podmínek a když jsou operátoři online.
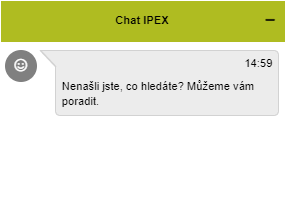
- Například pokud je návštěvník na vašem webu např. déle jak 2 minuty, může se mu zobrazit zpráva “Nenašli jste, co hledáte? Můžeme vám poradit.”
Vytvoření automatizace
Název
- název automatizace pro zobrazení v administraci
Události
- událost, která vyvolá spuštění pravidla
- Např.:
- Nahrání chat widgetu - pokud je chat umístěný na stránce, vyvolá spuštění pravidla každé načtení stránky
- Odeslání první zprávy - spuštění pravidla vyvolá odeslání první zprávy na chatu návštěvníkem
Podmínky
- podmínky, které musí být splněny, aby došlo k vykonání akce
- Návštěvník je stále na webu - čas (v sekundách), který musí návštěvník strávit na stránkách
- Probíhá konverzace s operátorem - informace (ano/ne), zda již aktuálně probíhá konverzace s operátorem chatu
- Návštěvník odeslal zprávu - informace (ano/ne), zda již návštěvník odeslal zprávu a zahájil tak chat s operátorem
- Počet návštěv - informace kolikrát (číslo) byl návštěvník na stránkách (i v minulosti)
Akce
- co má pravidlo, pokud je spuštěno a jsou splněny podmínky, udělat
- Odeslat zprávu - do chatové komunikace je odeslán definovaný chat
Zvuk
- Události na chatu mohou být signalizované operátorům pomocí zvukových notifikací.
Nový chat | Zvuková notifikace, která informuje o novém chatu. Je možné vybrat zvuk a intenzitu hlasitosti. |
Zpráva | Zvuková notifikace, která informuje o novém zprávě od návštěvníka v chatové konverzaci. Je možné vybrat zvuk a intenzitu hlasitosti. |
Odpovědi
- Odpovědi jsou často používané texty, které můžete odeslat jedním kliknutím. Operátoři chatu se pak nemusí zdržovat psaním opakujících se textů.
Zkratka | Zkratka, pod kterou budu text dostupný. |
Text | Text, který bude vložen při použití zkratky. |
Použití odpovědi
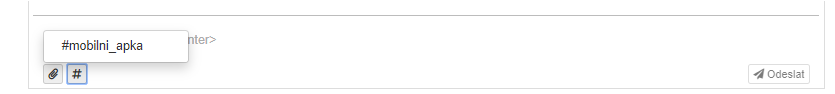
- V průběhu konverzace stačí napsat znak # nebo kliknout na ikonu () a vybrat připravenou odpověď.
- Ukázka použití zkratky:
Oznámení na ploše (desktop notifikace)
- Oznámení na ploše je notifikace, která vás vždy upozorní na nový chat nebo zprávu od návštěvníka, a tím vám pomůže vyhnout se zmeškaným chatům.
- Oznámení na ploše se zobrazuje, i když jste v jiné záložce nebo máte otevřenou jinou aplikaci.
- Po kliknutí na oznámení se vám otevře daný chat v ticketingu.
- Oznámení na ploše jsou závislé na internetovém prohlížeči (Chrome, Firefox, Microsoft Edge,Safari) , který je nutný mít spuštěný!
Nastavení oznámení
- V jednotlivých prohlížečích se mohou nastavení mírně mírně lišit.
- Příklad níže je pro Chrome:
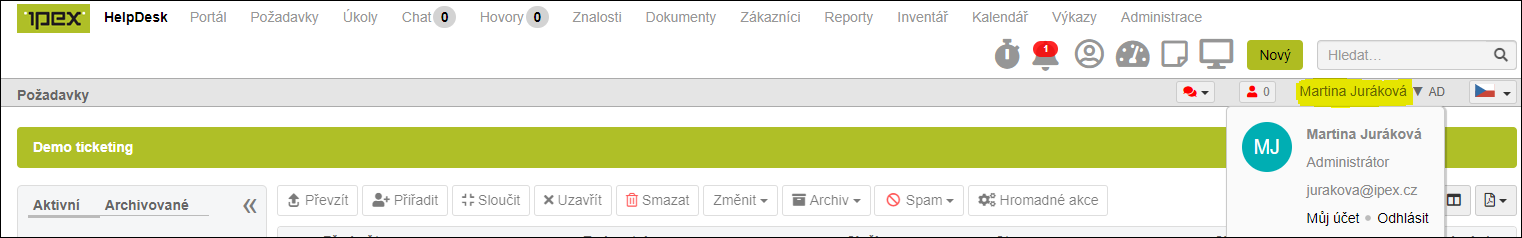
1/Pro povolení Oznámení přejděte do nastavení svého účtu (Můj účet):
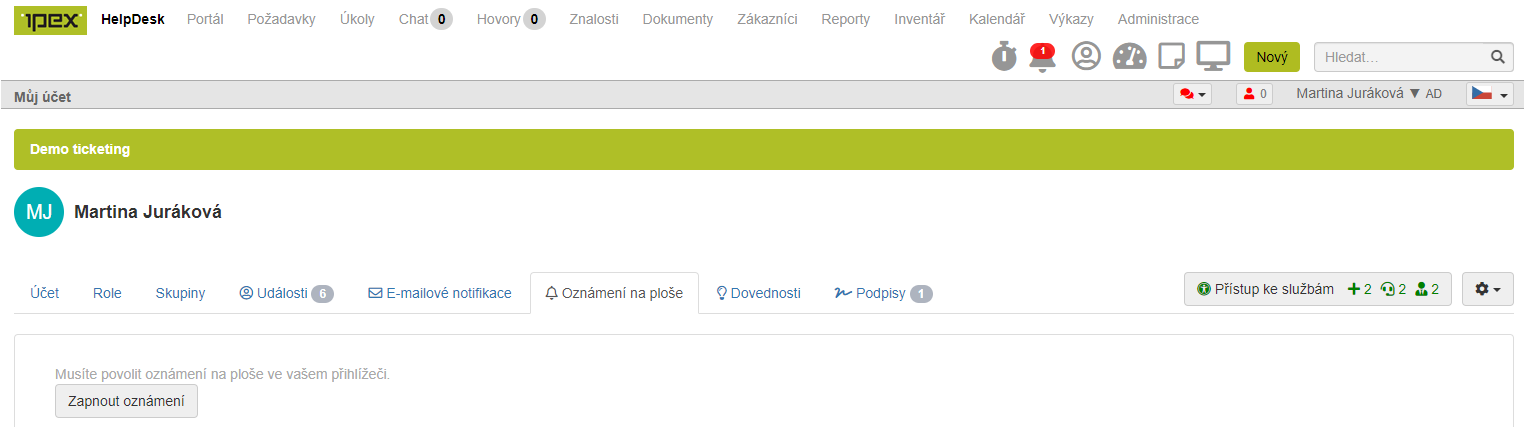
2/ Přejděte do záložky Oznámení na ploše a klikněte na tlačítko Zapnout oznámení:
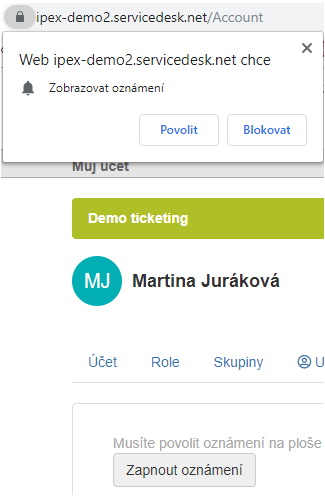
3/ Pod adresním řádkem v prohlížeči se zobrazí okno a zde klikněte na Povolit: